【徵才】康統醫學科技 - 後端工程師
https://www.facebook.com/300635103389631/posts/3309772569142521/?extid=0&d=n
【康統醫學科技 - 後端工程師】
● 工作內容
醫療場域裡,Voice assistant和人最佳的互動方式為何?醫療語音助理是展新的應用,這兩三年才剛在美國市場開始,台灣也方興未艾,他的潛力巨大,但開發也非常困難。康統已在短時間內自己摸索出領先市場的產品,為台灣唯一投入醫療語音助理的新創,並已在醫學中心使用,現在正要把這樣的經驗延伸到醫療的各個場域。在康統醫學科技,您將學習到業界唯一可見的醫療專業+語音辨識+系統開發三面向融會貫通的產品設計!
1. 醫療健康照護場域需求訪談、需求分析、需求規格、系統分析、系統設計
2. 軟體專案研發
3. 系統測試、系統上線導入、教育訓練
4. Web專案功能增補修改、跨系統介接整合開發
● 條件要求
1. 熟悉至少一種以下資料庫,MSSQL、Oracle、MySQL、PostgreSQL
2. 熟悉需求分析、系統分析、系統設計及相關工具
3. 熟悉Web技術,包括Web API、WebSocket、AP Server、AJAX
4. 具有Web前端技術經驗,包括Node.js, Javascript, Vue或任一主流前端框架
● 加分條件:具有專案管理經驗;具有Docker相關經驗
● 請附上履歷資料
同時也有217部Youtube影片,追蹤數超過4萬的網紅吳老師教學部落格,也在其Youtube影片中提到,跨平台APP開發使用Visual Studio2015與PhoneGap(第17次Web_SQL資料庫重點回顧與AJAX說明&jQuery的Ajax技術與開放資料下載&Ajax方法下載JSON資料與顯示&將下載資料顯示為項目&修改為結合到Jquery_Mobile_ListView清單元件&補充埔里...
「ajax 資料庫」的推薦目錄:
- 關於ajax 資料庫 在 科技Kano Facebook 的精選貼文
- 關於ajax 資料庫 在 科技Kano Facebook 的最讚貼文
- 關於ajax 資料庫 在 軟體開發學習資訊分享 Facebook 的最讚貼文
- 關於ajax 資料庫 在 吳老師教學部落格 Youtube 的最佳貼文
- 關於ajax 資料庫 在 吳老師教學部落格 Youtube 的最讚貼文
- 關於ajax 資料庫 在 吳老師教學部落格 Youtube 的精選貼文
- 關於ajax 資料庫 在 [問題] 資料庫轉JSON格式傳給javascript - 看板Ajax 的評價
- 關於ajax 資料庫 在 [基礎課程] jQuery 教學(二):Ajax 技術 - 洛奇的邪惡組織手札 的評價
- 關於ajax 資料庫 在 ajax 非同步的表單送出及資料庫運用! - YouTube 的評價
- 關於ajax 資料庫 在 Button for Updating a Database single entry with PHP AJAX Call 的評價
- 關於ajax 資料庫 在 如何在表單的文字欄位裡加入Ajax比對是否與資料庫已經重複 ... 的評價
ajax 資料庫 在 科技Kano Facebook 的最讚貼文
【徵才】康統醫學科技 - 系統分析師 System Analyst
https://www.facebook.com/300635103389631/posts/3309723525814092/?extid=0&d=n
【康統醫學科技 - 系統分析師】
● 工作內容
醫療場域裡,Voice assistant 和人最佳的互動方式為何?醫療語音助理是展新的應用,這兩三年才剛在美國市場開始,台灣也方興未艾,他的潛力巨大,但開發也非常困難。康統已在短時間內自己摸索出領先市場的產品,為台灣唯一投入醫療語音助理的新創,並已在醫學中心使用,現在正要把這樣的經驗延伸到醫療的各個場域。在康統醫學科技,您將學習到業界唯一可見的醫療專業+語音辨識+系統開發三面向融會貫通的產品設計!
1. 醫療健康照護場域需求訪談
2. 需求分析、需求規格、系統分析、系統設計
3. 軟體專案研發流程管控
4. 系統測試、系統上線導入、教育訓練
5. Web 專案功能增補修改、跨系統介接整合開發
● 條件要求
1. 熟悉至少一種以下資料庫,MSSQL、Oracle、MySQL、PostgreSQL
2. 熟悉需求分析、系統分析、系統設計及相關工具
3. 熟悉Web技術,包括Web API、WebSocket、AP Server、AJAX
4. 具有Web前端技術經驗,包括Node.js, Javascript, Vue或任一主流前端框架
● 加分條件:具有專案管理經驗;具有Docker相關經驗
● 請附上履歷資料
ajax 資料庫 在 軟體開發學習資訊分享 Facebook 的最讚貼文
--課程已於 2019 年 6 月更新 30.5->31.5 小時--
課程涵蓋了 HTML5,CSS3,JavaScript,jQuery,響應式網頁設計,Vue.js,AJAX,PHP,MySQL,物件導向程式設計
從這 31.5 小時的課程,你會學到
1. 發展自己解決問題的能力
2. 掌握 HTML,CSS,JS 和 Vue.js
3. 使用 HTML,CSS,JS,jQuery 和 Vue.js 開發出 12 個以上的前端應用程式
4. 使用 PHP 和 MySQL 開發出12 個以上的後端應用程式
建立響應式和符合視網膜螢幕( retinal-ready ) 的網頁
5. 操作 MySQL 資料庫
6. 掌握進階 MySQL 操作,如 transaction,prepared statement,pagination等。
7. 開發一個使用者管理系統
8. 掌握影像處理技能,例如 CAPTCHA,縮圖,浮水印和影像裁剪器
https://softnshare.com/web-development-html5-css3-php-oop-…/
ajax 資料庫 在 吳老師教學部落格 Youtube 的最佳貼文
跨平台APP開發使用Visual Studio2015與PhoneGap(第17次Web_SQL資料庫重點回顧與AJAX說明&jQuery的Ajax技術與開放資料下載&Ajax方法下載JSON資料與顯示&將下載資料顯示為項目&修改為結合到Jquery_Mobile_ListView清單元件&補充埔里美食範例)
上課內容:
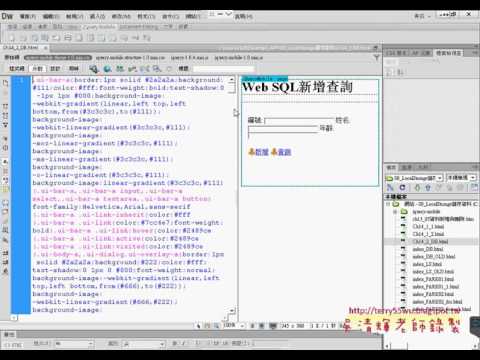
01_Web_SQL資料庫重點回顧與AJAX說明
02_jQuery的Ajax技術與開放資料下載
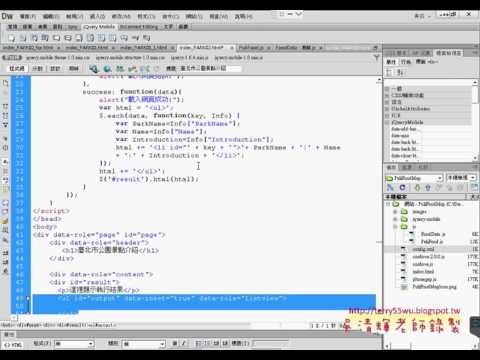
03_Ajax方法下載JSON資料與顯示
04_將下載資料顯示為項目
05_修改為結合到Jquery_Mobile_ListView清單元件
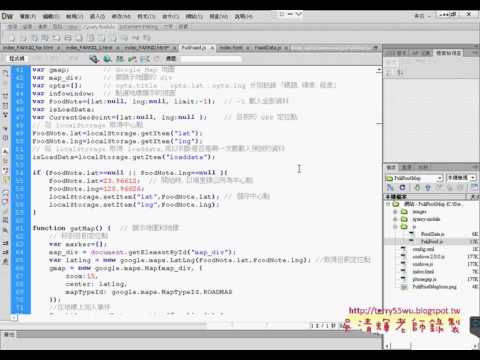
06_補充埔里美食範例
完整影音
https://www.youtube.com/playlist?list=PLgzs-Q3byiYP2Ht2VJxZ8izfKOE7Fyk3S
教學論壇(之後課程會放論壇上課學員請自行加入):
https://groups.google.com/forum/#!forum/labor_app_2016
懶人包:http://terry55wu.blogspot.com/p/android.html
課程理念與課程介紹:
從基礎、進階到雲端資料庫整合與行動網頁的全面運用,打造最強、最新、最實用的全方位商業級互動網站!
並延伸到APP開發,並將之結合,用JAVA程式設計APP對一般人來說太難,這門課就是用網站觀念做APP,利用PhoneGap服務見可以快速將Web轉成APP。
並使用Visual Studio 2015 X Cordova跨平台應用程式設計,環境建置 X 開發入門 X 介面設計 X 各種應用元件App實務開發的完全整合學習!
最簡單!開發及維護成本低,直接整合應用HTML、CSS及JavaScript進行App開發,學習曲線最短,效率最高!
超跨界!一次開發,即可發佈Android、iOS、Windows不同平台的App,免除學習多種開發工具的煩惱。
神開發!應用HTML即可直接控制智慧手機照相攝影、錄音放音、GPS羅盤、無線網路等眾多硬體感測器!
極直覺!搭配Visual Studio 2015即可簡化專案佈置與程式碼輸入流程,提高開發效率!
不藏私!全新的版本、最全面的解說,引領全方位的App應用程式開發學習。重實例!以小範例入門,到整合的App實例,深入行動應用,範例全面涵蓋:系統醫生、聯絡簿管理、音樂播放器、定位地圖、自我介紹、QRCode掃瞄器、中英文語音合成、檔案上傳下載、簡易照相機、數位羅盤…
參考書目
跨平台 Android.iPhone 程式開發:使用 Visual Studio Community+Cordova/PhoneGap+jQuery Mobile作者:陳會安ISBN:9789863123217出版社:旗標出版日期:2016/01/21
Visual Studio 2015 X Cordova跨平台App實戰訓班(附近120分鐘關鍵影音教學/全書範例程式)鄧文淵 總監製/文淵閣工作室 編著出版商: 碁峰出版日期: 2016-03-29
HTML5+CSS3+jQuery Mobile輕鬆打造App與行動網站(第二版)
作者: 數位新知, 陳婉凌
出版社:博碩 出版日期:2016/01/08
吳老師教學部落格:
http://terry55wu.blogspot.com/
android 開發教學,android 程式教學,android 使用教學,android app教學,android sdk,android eclipse,android 開發,android studio 開發教學,android studio tutorial,app開發教學,Visual Studio2015,PhoneGap

ajax 資料庫 在 吳老師教學部落格 Youtube 的最讚貼文
跨平台APP開發使用Visual Studio2015與PhoneGap(第17次Web_SQL資料庫重點回顧與AJAX說明&jQuery的Ajax技術與開放資料下載&Ajax方法下載JSON資料與顯示&將下載資料顯示為項目&修改為結合到Jquery_Mobile_ListView清單元件&補充埔里美食範例)
上課內容:
01_Web_SQL資料庫重點回顧與AJAX說明
02_jQuery的Ajax技術與開放資料下載
03_Ajax方法下載JSON資料與顯示
04_將下載資料顯示為項目
05_修改為結合到Jquery_Mobile_ListView清單元件
06_補充埔里美食範例
完整影音
https://www.youtube.com/playlist?list=PLgzs-Q3byiYP2Ht2VJxZ8izfKOE7Fyk3S
教學論壇(之後課程會放論壇上課學員請自行加入):
https://groups.google.com/forum/#!forum/labor_app_2016
懶人包:http://terry55wu.blogspot.com/p/android.html
課程理念與課程介紹:
從基礎、進階到雲端資料庫整合與行動網頁的全面運用,打造最強、最新、最實用的全方位商業級互動網站!
並延伸到APP開發,並將之結合,用JAVA程式設計APP對一般人來說太難,這門課就是用網站觀念做APP,利用PhoneGap服務見可以快速將Web轉成APP。
並使用Visual Studio 2015 X Cordova跨平台應用程式設計,環境建置 X 開發入門 X 介面設計 X 各種應用元件App實務開發的完全整合學習!
最簡單!開發及維護成本低,直接整合應用HTML、CSS及JavaScript進行App開發,學習曲線最短,效率最高!
超跨界!一次開發,即可發佈Android、iOS、Windows不同平台的App,免除學習多種開發工具的煩惱。
神開發!應用HTML即可直接控制智慧手機照相攝影、錄音放音、GPS羅盤、無線網路等眾多硬體感測器!
極直覺!搭配Visual Studio 2015即可簡化專案佈置與程式碼輸入流程,提高開發效率!
不藏私!全新的版本、最全面的解說,引領全方位的App應用程式開發學習。重實例!以小範例入門,到整合的App實例,深入行動應用,範例全面涵蓋:系統醫生、聯絡簿管理、音樂播放器、定位地圖、自我介紹、QRCode掃瞄器、中英文語音合成、檔案上傳下載、簡易照相機、數位羅盤…
參考書目
跨平台 Android.iPhone 程式開發:使用 Visual Studio Community+Cordova/PhoneGap+jQuery Mobile作者:陳會安ISBN:9789863123217出版社:旗標出版日期:2016/01/21
Visual Studio 2015 X Cordova跨平台App實戰訓班(附近120分鐘關鍵影音教學/全書範例程式)鄧文淵 總監製/文淵閣工作室 編著出版商: 碁峰出版日期: 2016-03-29
HTML5+CSS3+jQuery Mobile輕鬆打造App與行動網站(第二版)
作者: 數位新知, 陳婉凌
出版社:博碩 出版日期:2016/01/08
吳老師教學部落格:
http://terry55wu.blogspot.com/
android 開發教學,android 程式教學,android 使用教學,android app教學,android sdk,android eclipse,android 開發,android studio 開發教學,android studio tutorial,app開發教學,Visual Studio2015,PhoneGap

ajax 資料庫 在 吳老師教學部落格 Youtube 的精選貼文
跨平台APP開發使用Visual Studio2015與PhoneGap(第17次Web_SQL資料庫重點回顧與AJAX說明&jQuery的Ajax技術與開放資料下載&Ajax方法下載JSON資料與顯示&將下載資料顯示為項目&修改為結合到Jquery_Mobile_ListView清單元件&補充埔里美食範例)
上課內容:
01_Web_SQL資料庫重點回顧與AJAX說明
02_jQuery的Ajax技術與開放資料下載
03_Ajax方法下載JSON資料與顯示
04_將下載資料顯示為項目
05_修改為結合到Jquery_Mobile_ListView清單元件
06_補充埔里美食範例
完整影音
https://www.youtube.com/playlist?list=PLgzs-Q3byiYP2Ht2VJxZ8izfKOE7Fyk3S
教學論壇(之後課程會放論壇上課學員請自行加入):
https://groups.google.com/forum/#!forum/labor_app_2016
懶人包:http://terry55wu.blogspot.com/p/android.html
課程理念與課程介紹:
從基礎、進階到雲端資料庫整合與行動網頁的全面運用,打造最強、最新、最實用的全方位商業級互動網站!
並延伸到APP開發,並將之結合,用JAVA程式設計APP對一般人來說太難,這門課就是用網站觀念做APP,利用PhoneGap服務見可以快速將Web轉成APP。
並使用Visual Studio 2015 X Cordova跨平台應用程式設計,環境建置 X 開發入門 X 介面設計 X 各種應用元件App實務開發的完全整合學習!
最簡單!開發及維護成本低,直接整合應用HTML、CSS及JavaScript進行App開發,學習曲線最短,效率最高!
超跨界!一次開發,即可發佈Android、iOS、Windows不同平台的App,免除學習多種開發工具的煩惱。
神開發!應用HTML即可直接控制智慧手機照相攝影、錄音放音、GPS羅盤、無線網路等眾多硬體感測器!
極直覺!搭配Visual Studio 2015即可簡化專案佈置與程式碼輸入流程,提高開發效率!
不藏私!全新的版本、最全面的解說,引領全方位的App應用程式開發學習。重實例!以小範例入門,到整合的App實例,深入行動應用,範例全面涵蓋:系統醫生、聯絡簿管理、音樂播放器、定位地圖、自我介紹、QRCode掃瞄器、中英文語音合成、檔案上傳下載、簡易照相機、數位羅盤…
參考書目
跨平台 Android.iPhone 程式開發:使用 Visual Studio Community+Cordova/PhoneGap+jQuery Mobile作者:陳會安ISBN:9789863123217出版社:旗標出版日期:2016/01/21
Visual Studio 2015 X Cordova跨平台App實戰訓班(附近120分鐘關鍵影音教學/全書範例程式)鄧文淵 總監製/文淵閣工作室 編著出版商: 碁峰出版日期: 2016-03-29
HTML5+CSS3+jQuery Mobile輕鬆打造App與行動網站(第二版)
作者: 數位新知, 陳婉凌
出版社:博碩 出版日期:2016/01/08
吳老師教學部落格:
http://terry55wu.blogspot.com/
android 開發教學,android 程式教學,android 使用教學,android app教學,android sdk,android eclipse,android 開發,android studio 開發教學,android studio tutorial,app開發教學,Visual Studio2015,PhoneGap

ajax 資料庫 在 [基礎課程] jQuery 教學(二):Ajax 技術 - 洛奇的邪惡組織手札 的推薦與評價
通常會使用Ajax 的場合都是處於需要從某處(Database or api) 進行資料請求(get data) 或是資料處理(pusb data)。 最經典的案例就是Gmail 介面,網頁不用 ... ... <看更多>
ajax 資料庫 在 ajax 非同步的表單送出及資料庫運用! - YouTube 的推薦與評價

ajax 非同步的表單送出及 資料庫 運用!wordpress解毒,wordpress製作、app製作及教學email : [email protected]. ... <看更多>




ajax 資料庫 在 [問題] 資料庫轉JSON格式傳給javascript - 看板Ajax 的推薦與評價
各位前輩好 (建議開全頁模式觀看)
小弟遇到一些問題想請教一下大家
我放在MYSQL的資料如下
https://i.imgur.com/a/BhDGz.jpg
目前需將資料庫的資料拉出來
轉json給javascript接收
參考到https://www.youtube.com/watch?v=8xq6PBqjcl8 的作法
但要給javascript接收卻一直失敗
----------- 以下為程式碼
data.php
<?php
header("Content-type: text/javascript");
$dbhost = 'localhost';
$dbuser = 'root';
$dbpass = '123456';
$dbname = 'test2';
$conn = mysql_connect($dbhost, $dbuser, $dbpass) ;
mysql_query("SET NAMES 'utf8'");
mysql_select_db($dbname);
$sql = "SELECT X,Y,Z FROM test";
$result = mysql_query($sql);
$array_user=array();
$output="";
while($data = mysql_fetch_assoc($result))
{
$array_user[] = $data;
}
$output= json_encode($array_user);
if(isset($_GET['callback'])){
$callback=$_GET['callback'];
echo $callback. '(' . $output . ');';
}
else{
echo $output;
}
?>
執行結果為
https://i.imgur.com/a/JO8D8.jpg
此部分是成功的
但是下面這段
<!DOCTYPE html>
<html>
<head>
<title>json</title>
</head>
<body>
<div id ='jsondata'></div>
<script>
function myCallback(data){
var text = '';
for (var i=0; i< data.length; i++){
item=data[i];
text+= "X" + item.X +"Y"+item.Y+"Z"+item.Z+"</br>";
}
document.getElementById.('jsondata').innerHTML="<table border='0'>" +text+
"</table>";
}
</script>
<script src='https://localhost/data.php?callback=myCallback'></script>
</body>
</html>
在這部分就無法成功執行
而且從網頁原始碼來看好像script裡的程式都沒有作用(字都灰的)
不知道是哪邊出了錯誤
請各位幫忙一下,謝謝~
--
※ 發信站: 批踢踢實業坊(ptt.cc), 來自: 180.217.249.191
※ 文章網址: https://www.ptt.cc/bbs/Ajax/M.1477329741.A.3A8.html
就是可以直接讓javascript接收PHP資料的方法??
因為基本上我就是照著影片來做,但不曉得為什麼行不通,javascript初學者QQ
※ 編輯: andrew5106 (114.46.174.57), 10/25/2016 15:19:17
※ 編輯: andrew5106 (114.46.174.57), 10/25/2016 15:20:38
※ 編輯: andrew5106 (180.217.249.191), 10/25/2016 18:32:44
... <看更多>